Cara Croping Foto/Gambar di Adobe Photoshop CS3- Sahabat Carasyamsu.com, ada berbagai alasan seseorang memotong foto/gambar misalnya ukuran gambar terlalu besar, ada bagian foto/gambar yang tidak sesuai harapan, dan lain sebagainya. Anda tentu tahu bahwa memotong foto di PC/Laptop dapat dilakukan dengan menggunakan berbagai software seperti: Photoshop, Photoscape, Corel Draw, dan software lainnya. Sebenarnya memotong foto dengan software apa pun pada dasarnya sama, namun kali ini saya akan menuliskan Cara Memotong Foto/Gambar dengan Menggunakan Photoshop, yang langkah-langkahnya sebagai berikut :
1. Buka Photoshop
Sebagai langkah awal, silakan buka Photoshop di PC/Laptop Anda, saya yakin bahwa di komputer Anda sudah terpasang software photoshop, namun jika belum, silakan download dan menginstalnya terlebih dahulu. Bagi yang belum memiliki softwarenya, silakan Download Photoshop
2. Buka file foto/gambar yang akan dipotong
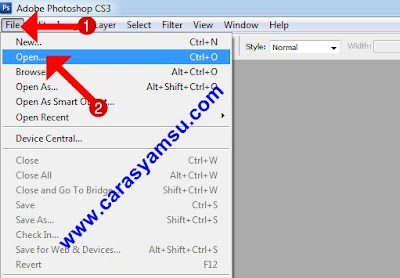
Setelah di PC/Komputer Anda sudah terbuka tampilan Photoshop layar kosong, silakan klik menu "File" kemudian klik "Open"
3. Mencari file foto dan membukanya
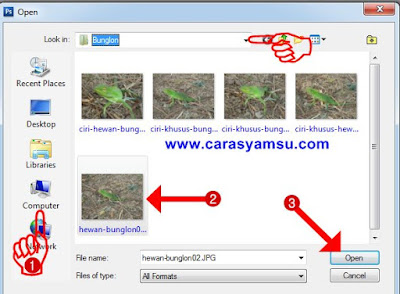
Cari file di disk komputer anda, kemudian pilih file yang akan dipotong. Pada contoh, saya akan memotong foto/gambar bunglon dengan nama file "hewan bunglon 02", maka saya pun mengeklik file foto tersebut, kemudian mengeklik "Open"
4. Klik menu "Crop Tool"
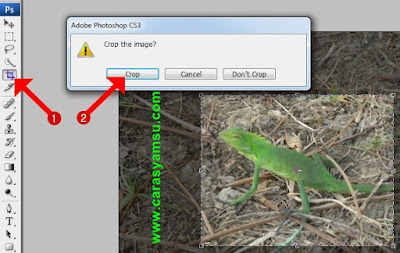
Setelah saya mengeklik "Open", maka tampil gambar bunglon yang akan saya potong di layar Photoshop, kemudian saya mengeklik "Crop Tool"
5. Croping foto
Untuk memotong foto, saya mengarahkan cursor ke arah gambar bunglon, kemudian klik kiri dan menahannya sembari mengarahkan cursor untuk membatasi daerah foto yang akan dipotong.
6. Klik menu "Crop Tool" dan "Crop"
Stelah saya selesai memilih daerah foto yang akan saya potong ( ditandai dengan garis putus-putus ), maka saya mengeklik lagi menu "Croop Tool" dan muncul tampilan menu pilihan Crop, Cancel, dan Dont Crop, maka saya mengeklik "Crop"
7. Menyimpan hasil croping foto
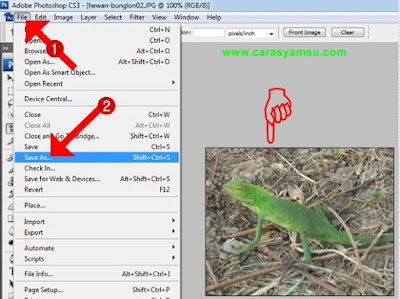
Setelah saya mengeklik "Crop", kini foto sudah berhasil kupotong, kemudian saya pun menyimpannya dengan cara mengeklik "File" kemudian "Save As"
8. Ganti nama file lama dengan nama file baru
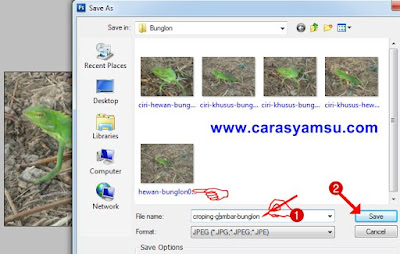
Nama file yang lama saya yakni "hewan bunglon02", agar file lama tidak hilang, maka saya mengetik di kolom file name dengan nama file baru yakni "croping gambar bunglon", kemudian mengeklik "Save"
9. Klik "OK"
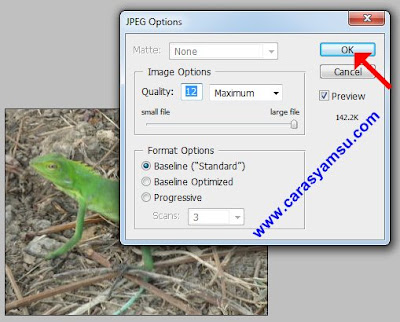
Sebelum mengeklik "OK", kita bisa mengatur dulu tentang quality, format ( baseline standard, optimized, progressive ), namun saya membiarkan dengan pengaturan default yakni baseline standard, maka saya pun langsung menekan tombol "OK"
10. Croping foto dengan software Photoshop berhasil
Setelah saya mengeklik "OK" pada langkah yang ke-9 di atas, maka berarti saya sudah selesai dalam memotong file foto lama ( 1 ) dan sudah berhasil menyimpan hasil croping foto dengan nama file baru yakni "croping gambar bunglon" ( 2 ).
Baca juga Cara Mengubah Warna Background Blog dengan Photoshop
Demikian tentang Cara Croping Foto di Adobe Photoshop CS3. Semoga bermanfaat
Sabtu, 31 Oktober 2015
Popular Posts
-
Cara Mudah Mengganti Domain Blogspot Menjadi .com dan .net atau TLD lainnya ( custom domain )Gratis Hosting Terbaru 2016 - Bagaimana cara me...
-
Tutorial Photoscape- Cara Membuat/Menambahkan Tulisan di Foto dengan Photoscape - Sahabat Carasyamsu.com, agar foto yang Anda miliki lebih m...
-
Cara Daftar Membuat Akun Email Baru Google Gmail Indonesia Terbaru 2016- Email adalah sarana untuk kirim mengirim surat melalui jalur jaring...
-
Cara Membuat Halaman Portrait dan Landscape dalam Satu File Dokumen di Microsoft Office Word_Bagaimana cara mengubah halaman dari portrait k...
-
Cerita Tamasya ke Objek Wisata Goa Jatijajar Ayah Kebumen Jawa Tengah- Goa Jatijajar adalah sebuah situs geologi yang terbentuk dari proses ...
-
Harga Tiket Masuk Obyek Wisata Ketep Pass, Telaga Bleder, Pemandian Air Hangat Candi Umbul, Taman Rekreasi Mendut, dan Taman Rekreasi Kalibe...
-
Cara Menyimpan File di Komputer - Sahabat Carasyamsu.com, saya yakin bahwa generasi muda saat ini sudah tidak ada yang buta tentang komputer...
-
Keceriaan Fuad Calon Bupati Kebumen 2015 Nomor Urut 2 Bersama Keluarga saat Hari Pencoblosan di TPS 7 Kelurahan Gombong Kebumen - Pada pilka...
-
Berbagai Jenis Arisan dan Manfaatnya- Arisan adalah kegiatan mengumpulkan uang atau barang yg bernilai sama oleh beberapa orang kemudian diu...
-
Jadwal Dokter Rumah Sakit Umum ( RSU ) Palang Biru Gombong- Rumah Sakit Palang Biru Gombong atau yang oleh masyarakat sekitar sering disebut...
Recent Posts
Categories
- Daftar Pemenang Pilkada
- Desa
- Dokter Hewan Online
- Download
- Download Template Gratis
- Ejaan
- Fitur Blogger Blogspot Terbaru
- Gadget Dasar Blogger
- Gempa Kebumen
- Hasil Pilbup Kebumen 2015
- Hasil Pilkada 2015
- Hasil Pilkada Kebumen 2015
- Hasil Quick Count Pilgub 2015
- Info Gempa Bumi
- Info Kebumen
- Internet
- Islam
- Kesehatan
- Komputer
- Laporan Pajak Online
- Membuat Halaman Potrait dan Landscape
- Microsoft Office Excel
- Microsoft Office Word
- Ngeblog
- Pemilukada
- Penulis
- Pilbup
- Pilkada
- Pilkada Kebumen
- Pilkada Serentak 2015
- Pilwakot
- Puasa Ramadan
- Retribusi Tempat Rekreasi
- Sejarah
- Seni Budaya
- Situng Pilkada Serentak 2015
- Sosial
- Tempat Wisata
- Template Cocok Adsense
- Template Responsive
- Tips Blogger Pemula
- Tips Komputer
- Tips Seo Blogger
- Tutorial Blog
- Tutorial Photoscape
- Tutorial Photoshop
- Wisata Kebumen
- Wisata Yogyakarta
Pages
Mengenai Saya
Diberdayakan oleh Blogger.





















0 komentar:
Posting Komentar